Effective design instruction transcends simply teaching software; it’s about cultivating a design mindset. This guide offers seven key strategies for educators looking to empower students with design thinking, practical skills, and a deep understanding of design principles. We’ll explore how to leverage visual communication, project-based learning, and thoughtful assessment to foster creativity and critical thinking within the design classroom.
From understanding core design principles like balance and hierarchy to implementing engaging project-based learning activities, we’ll delve into practical techniques for creating dynamic and effective learning experiences. We’ll also address the importance of accessibility and the use of diverse learning materials to cater to a range of student needs and learning styles.
Engaging Students Through Visual Communication

Effective visual communication is paramount in design education. Students learn best when information is presented in a clear, engaging, and accessible manner, going beyond simple text-based lectures. By incorporating diverse visual aids and storytelling techniques, educators can significantly improve comprehension and retention of complex design concepts.
Visual aids such as illustrations, diagrams, and infographics significantly enhance the learning process. They break down complex information into easily digestible chunks, making abstract ideas more concrete and relatable. For example, a diagram illustrating the different stages of the design thinking process would be far more effective than a lengthy textual explanation. Similarly, infographics can summarize key design principles or compare and contrast different design styles in a visually appealing and easily understandable format.
Accessibility in Visual Design for Diverse Learners
Accessibility is crucial in visual design for education. All students, regardless of their learning styles or disabilities, should be able to access and understand the presented information. This involves using sufficient color contrast to ensure readability for students with visual impairments, providing alternative text descriptions for images for visually impaired students using screen readers, and utilizing clear and concise language to avoid jargon that may confuse some learners. Furthermore, incorporating different visual formats – such as videos or audio explanations alongside visual aids – caters to diverse learning preferences. For example, providing a transcript of a video lecture alongside the video itself ensures accessibility for students who prefer reading or have auditory processing difficulties.
Storytelling Techniques in Design Education
Storytelling transforms abstract design concepts into relatable and memorable experiences. By weaving design principles into compelling narratives, educators can capture students’ attention and foster deeper understanding. For instance, presenting the history of a particular design movement through the lens of the designers’ personal journeys and creative struggles makes the subject more engaging and emotionally resonant. Another effective strategy is to use case studies – showcasing real-world examples of successful (and unsuccessful) design solutions – to illustrate the practical application of design principles. These real-world examples bring the theoretical concepts to life, making them more tangible and relevant to students’ future careers.
Creating Visually Appealing and Informative Presentations
A well-designed presentation is crucial for effective visual communication in the classroom. Employing clear and consistent typography, using a limited color palette for visual harmony, and incorporating high-quality visuals are key aspects. Whitespace should be used strategically to avoid visual clutter and improve readability. The use of visual hierarchies, such as different font sizes and weights, helps to guide the viewer’s eye and emphasize key information. Furthermore, the use of animations or subtle transitions can enhance engagement without being distracting. Consider a presentation on typography, for instance; using a variety of fonts to illustrate their distinct characteristics, alongside clear descriptions of their uses and stylistic features, is far more effective than simply listing their names.
Free Online Tools and Resources for Creating Visual Learning Materials
Several free online tools are available for creating engaging visual learning materials. Leveraging these resources can significantly reduce the time and effort required for educators to produce high-quality visuals.
- Canva: A user-friendly platform offering a wide range of templates and design elements for creating presentations, infographics, and social media graphics.
- Google Slides/PowerPoint: Versatile presentation software with built-in features for creating visually appealing slides.
- Piktochart: A platform specifically designed for creating infographics and other data visualization tools.
- Draw.io: A free online diagramming tool for creating flowcharts, mind maps, and other visual aids.
- GIMP (GNU Image Manipulation Program): A free and open-source image editing software, offering advanced features comparable to professional software.
Practical Application and Project-Based Learning

Project-based learning is crucial for solidifying design principles and fostering creativity. By tackling real-world challenges, students develop practical skills and a deeper understanding of the design process. This section Artikels strategies for implementing effective project-based learning in a design classroom.
Successfully integrating practical application and project-based learning requires careful planning and execution. It’s about more than just assigning a project; it’s about guiding students through a structured process, providing constructive feedback, and assessing their learning effectively. This section details the key steps involved, offering concrete examples and assessment strategies.
Real-World Design Challenges
Three real-world design challenges suitable for classroom projects are: designing a user-friendly mobile app for a local community organization, creating a visually appealing and informative website for a school club, and developing a marketing campaign for a fictional product. These projects allow students to apply their design skills to practical scenarios, fostering problem-solving abilities and creativity. Each project presents unique design considerations, encouraging students to think critically about user needs, visual communication, and effective messaging.
Guiding Students Through the Design Thinking Process
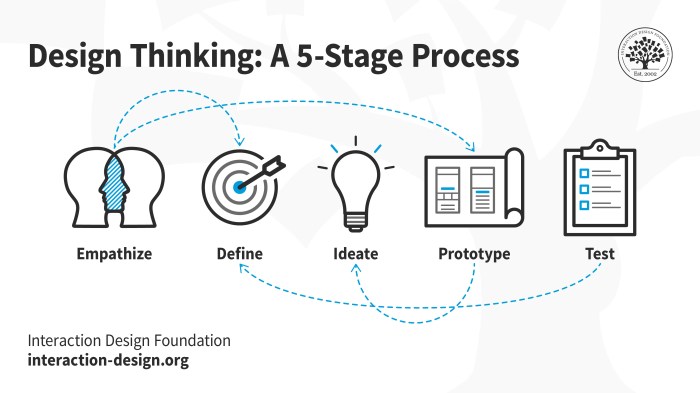
The design thinking process—empathize, define, ideate, prototype, test—provides a structured framework for project completion. Empathize involves understanding the user’s needs and context. Define clarifies the problem statement. Ideate explores potential solutions through brainstorming and sketching. Prototype involves creating a tangible representation of the solution. Test involves evaluating the prototype and iterating based on feedback. For example, in the mobile app project, students would first research the community organization’s needs (empathize), then define the app’s core functionality. They would then brainstorm app features (ideate), create a low-fidelity prototype (prototype), and test it with potential users (test), iterating based on their feedback.
Project Assessment Methods
Several assessment methods can be used, including peer review, self-assessment, and instructor evaluation. Peer review encourages collaboration and critical thinking, while self-assessment helps students reflect on their process. Instructor evaluation provides a structured assessment of the project’s success. Feedback is crucial throughout the process, allowing students to iterate and improve their designs. This iterative approach mimics real-world design practices, where continuous refinement is key. For instance, providing feedback on initial sketches during the ideation phase allows for early course correction.
Project Evaluation Rubric
The following rubric provides a structured framework for evaluating student design projects:
| Criteria | Excellent (4 points) | Good (3 points) | Fair (2 points) | Poor (1 point) |
|---|---|---|---|---|
| Understanding of Design Principles | Demonstrates a strong understanding and application of relevant design principles. | Demonstrates a good understanding and application of most design principles. | Demonstrates a basic understanding of design principles, with some inconsistencies in application. | Demonstrates a limited understanding of design principles, with significant inconsistencies in application. |
| Problem Solving & Creativity | Effectively solves the design problem with innovative and creative solutions. | Solves the design problem with creative solutions, but some aspects could be improved. | Solves the design problem with functional but less creative solutions. | Fails to adequately solve the design problem or demonstrates limited creativity. |
| Process & Iteration | Clearly documents the design process, demonstrating thorough iteration and refinement. | Documents the design process with some evidence of iteration and refinement. | Documents the design process with limited evidence of iteration and refinement. | Fails to adequately document the design process or demonstrate iteration. |
| Presentation & Communication | Presents the project clearly and effectively, communicating design decisions and rationale. | Presents the project clearly, but some aspects of communication could be improved. | Presents the project with some clarity, but communication is unclear in places. | Fails to present the project clearly or effectively communicate design decisions. |
Incorporating Design Projects into Different Subject Areas
Design projects can be easily integrated into various subject areas.
- Science: Designing an infographic to explain a scientific concept or creating a model of a biological system.
- History: Designing a museum exhibit about a historical event or creating a timeline infographic.
- Literature: Designing a book cover or creating illustrations for a story.
- Mathematics: Designing a visual representation of a mathematical concept or creating a game that teaches mathematical skills.
Closure

By incorporating these seven tips into your teaching approach, you can create a stimulating learning environment that fosters creativity, problem-solving skills, and a deep understanding of design principles. Remember, effective design education is not just about teaching the “how,” but also the “why” and the “what if.” Empowering students to think critically, iterate, and refine their designs is key to developing the next generation of innovative designers.