Mastering color palettes is key to impactful design. This guide unveils five secrets to creating harmonious hues, transforming your designs from bland to breathtaking. We’ll explore color theory fundamentals, practical tools, and application across diverse projects, empowering you to confidently select and implement palettes that resonate with your audience.
From understanding the color wheel and its various schemes to leveraging online resources and adjusting palettes for brand consistency, this exploration provides a comprehensive approach to color selection. We’ll navigate the nuances of color temperature, common pitfalls, and solutions, equipping you with the skills to create visually stunning and emotionally resonant designs.
Understanding Color Theory Basics

Color theory is fundamental to effective design. Understanding its principles allows designers to create visually appealing and harmonious palettes that evoke specific moods and enhance the overall impact of their work. This section will explore the basics of color theory, focusing on how it informs the creation of effective color palettes.
The Color Wheel and Harmonious Palettes
The color wheel is a visual representation of the relationships between colors. It’s typically arranged in a circular format, showing the primary colors (red, yellow, blue) at equal intervals, with secondary colors (green, orange, violet) formed by mixing adjacent primaries, and tertiary colors created by mixing a primary and an adjacent secondary. The color wheel’s structure helps identify various color schemes that create visual harmony. Harmonious palettes are derived from strategic color selections based on their positions on the wheel, ensuring pleasing visual combinations.
Color Schemes: Analogous, Complementary, Triadic, and Split-Complementary
Different color schemes offer distinct visual effects. Understanding these schemes is crucial for creating effective palettes.
| Color Scheme | Description | Example Palette | Visual Representation |
|---|---|---|---|
| Analogous | Colors located next to each other on the color wheel, creating a sense of calm and harmony. | Blues, Blue-Greens, Greens | Imagine a gradual transition from a deep blue, through teal, to a vibrant spring green. The colors blend smoothly, creating a serene and natural feel. |
| Complementary | Colors opposite each other on the color wheel, providing high contrast and visual excitement. | Orange and Blue | A bold orange, perhaps a burnt sienna, is juxtaposed against a deep, cool blue, creating a vibrant and energetic contrast. |
| Triadic | Three colors equally spaced on the color wheel, offering a balanced and vibrant palette. | Yellow, Blue, Red | A bright, sunny yellow is balanced by a calming sky blue and a bold, passionate red. The three colors create a lively and dynamic combination, without being overly jarring. |
| Split-Complementary | A base color paired with the two colors adjacent to its complement, offering a balance between harmony and contrast. | Blue, Orange-Yellow, Orange-Red | A deep blue is paired with a warm, sunny orange-yellow and a slightly more muted orange-red. This creates a richer, more nuanced palette than a simple complementary scheme, while retaining a vibrant feel. |
Color Temperature and its Impact
Color temperature refers to the warmth or coolness of a color. Warm colors (reds, oranges, yellows) evoke feelings of energy, excitement, and comfort, while cool colors (blues, greens, purples) often convey calmness, serenity, and sophistication. The skillful use of warm and cool colors can significantly influence the mood and atmosphere of a design. For example, a website for a spa might utilize cool colors to create a relaxing environment, while a website for a sports brand might use warm colors to convey energy and excitement.
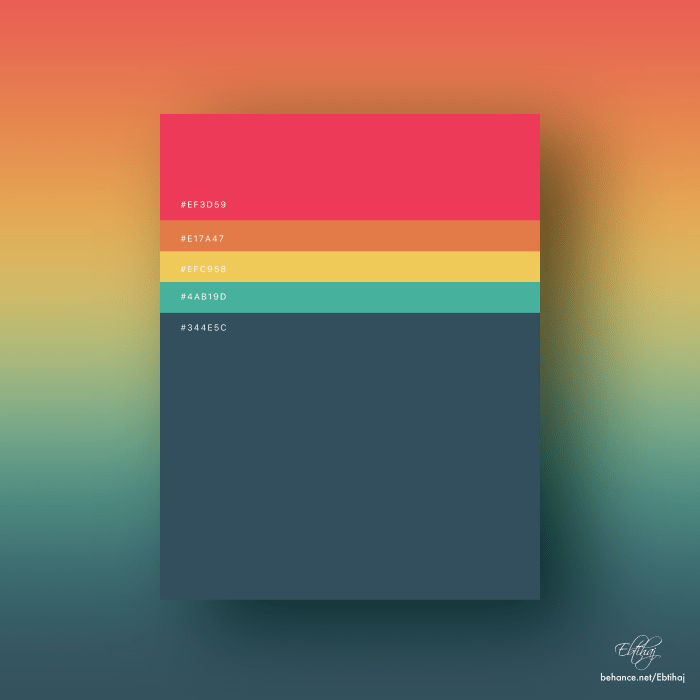
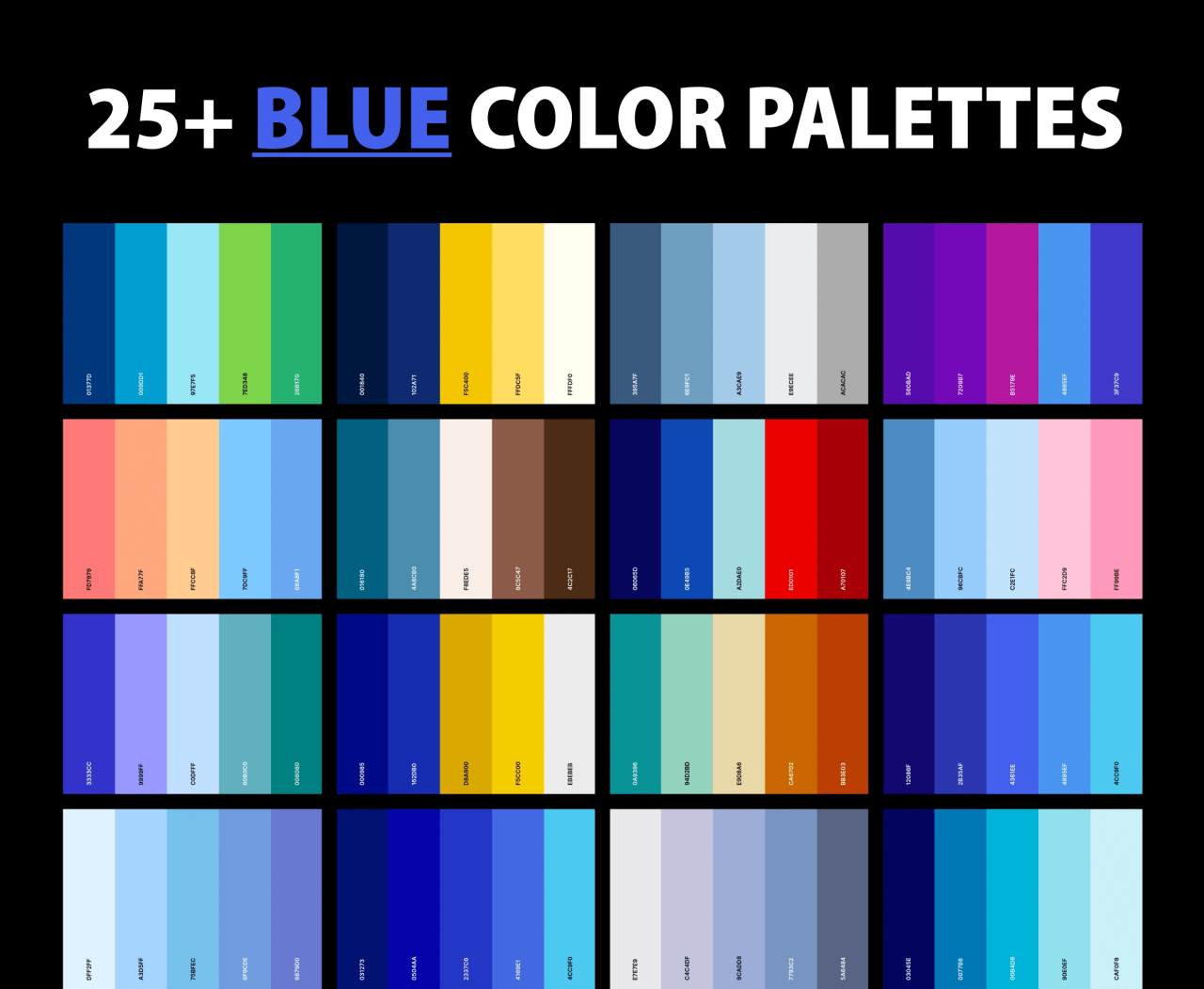
Analogous Color Palette Examples
Here are three different color palettes using analogous colors, with explanations of the choices:
- Palette 1: Earthy Tones: This palette uses greens, browns, and beige. The greens represent nature and calmness, the browns add a sense of grounding and stability, while the beige provides a neutral backdrop. This palette is suitable for designs conveying naturalness, sustainability, or a rustic feel.
- Palette 2: Ocean Hues: This palette consists of blues, teal, and turquoise. The various shades of blue create a sense of tranquility and depth, reflecting the vastness of the ocean. This palette is perfect for designs related to water, travel, or relaxation.
- Palette 3: Sunset Shades: This palette combines oranges, reds, and yellows. The warm colors evoke feelings of warmth, energy, and optimism. The varying intensities create depth and visual interest. This palette is ideal for designs needing to communicate enthusiasm, creativity, or a joyful mood.
Exploring Color Palette Resources and Tools

Finding the perfect color palette can significantly enhance your design projects, whether it’s for a website, a logo, or a marketing campaign. Luckily, numerous resources and tools are available to assist in this process, ranging from simple palette generators to sophisticated color analysis software. This section will explore several options, discuss the advantages and disadvantages of using pre-made versus custom palettes, and provide a step-by-step guide to using a popular color palette generator.
Exploring various color palette resources and tools is crucial for efficient and effective design. Accessing pre-made palettes offers a quick starting point, while custom palettes allow for more personalized and unique design solutions. The choice between these approaches depends on project requirements and design preferences.
Reputable Websites and Tools for Generating and Exploring Color Palettes
Several reputable online resources offer robust tools for generating and exploring color palettes. These tools often incorporate advanced color theory principles, providing designers with a wide range of options to suit various design needs and aesthetics. Careful consideration of these tools can significantly streamline the color selection process.
- Adobe Color (formerly Kuler): Adobe Color provides a user-friendly interface for creating, saving, and exploring color palettes. It offers various rules and harmonies to guide palette generation, along with the ability to import images for color extraction.
- Coolors: Coolors is a popular tool known for its speed and simplicity. It offers a random palette generator, along with options to lock colors, explore color harmonies, and export palettes in various formats.
- Paletton: Paletton focuses on color harmony, allowing users to input a base color and generate palettes based on different harmony rules (e.g., complementary, analogous, triadic).
- Color Hunt: Color Hunt is a curated collection of popular color palettes, offering inspiration and a readily available library of pre-made options. Users can search, filter, and download palettes directly.
- Material Design Color Palette Generator: Google’s Material Design offers a tool for generating color palettes based on its design system guidelines. This is particularly useful for projects adhering to Material Design principles.
Pre-made versus Custom Color Palettes
The decision to use a pre-made or custom color palette depends heavily on the project’s specific needs and the designer’s creative vision. Each approach offers distinct advantages and disadvantages.
- Pre-made Palettes: Pros: Quick and easy access to aesthetically pleasing color combinations; good starting point for inspiration. Cons: May not perfectly align with specific brand guidelines or project requirements; limited customization options.
- Custom Palettes: Pros: Allows for complete creative control and precise alignment with brand guidelines; unique and distinctive color schemes. Cons: Requires more time and effort to create; requires a strong understanding of color theory to ensure harmony and visual appeal.
Using Coolors Color Palette Generator: A Step-by-Step Guide
Coolors is a particularly user-friendly tool for generating color palettes. Its intuitive interface makes it suitable for both beginners and experienced designers.
- Access the website: Navigate to the Coolors website (coolors.co).
- Generate a random palette: Click the spacebar to generate a new random palette. Coolors will display five colors arranged in a grid.
- Lock colors: Click on a color square to lock it in place. Subsequent random palette generations will keep the locked colors consistent.
- Adjust colors: Use the color picker to fine-tune individual colors within the palette. You can manually input hex codes or use the slider to adjust hue, saturation, and brightness.
- Explore harmonies: Coolors offers various harmony rules. Experiment with these to explore different color combinations based on complementary, analogous, or other relationships.
- Export the palette: Once satisfied, download the palette in your preferred format (e.g., PNG, CSS, SCSS).
Adjusting Color Palettes to Maintain Harmony While Incorporating Brand Guidelines
Maintaining color harmony while adhering to brand guidelines often requires a delicate balance. Brand guidelines typically specify primary and secondary colors, along with specific color codes.
To integrate brand colors harmoniously, consider these steps:
- Identify Brand Colors: Start by clearly identifying your brand’s primary and secondary colors, including their hex codes or RGB values.
- Select a Harmony Rule: Choose a color harmony rule (complementary, analogous, triadic, etc.) that complements your brand’s primary color.
- Generate Variations: Use a color palette generator to create variations of your brand colors while adhering to the chosen harmony rule.
- Refine and Test: Experiment with different shades, tints, and tones to ensure the palette works well within your design context. Test the palette on different backgrounds and with various content to assess its overall visual appeal.
Applying Color Palettes to Design Projects

Selecting and applying the right color palette is crucial for creating visually appealing and effective designs. A well-chosen palette enhances the overall aesthetic and communicates the intended message effectively, whether it’s for a website, logo, or print material. Understanding how different palettes work across various media is key to successful design.
Choosing a suitable color palette depends heavily on the project’s purpose and target audience. Different design types require different approaches to color selection.
Color Palette Selection for Different Design Projects
The application of color palettes varies significantly across different design projects. For instance, a website might benefit from a palette that evokes a sense of trust and professionalism, while a logo needs a palette that is memorable and easily recognizable. Print materials, on the other hand, must consider the limitations of the printing process and the paper stock used.
- Websites: Websites often use palettes that are both visually appealing and functional. Consider using a primary color for important elements like call-to-action buttons, a secondary color for supporting elements, and a neutral color for the background. For example, a technology company might use blues and grays to project a sense of stability and innovation.
- Logos: Logo design requires palettes that are simple, memorable, and versatile. A limited color palette (often two or three colors) is usually preferred to ensure the logo remains clear and recognizable across different applications and sizes. Think of the iconic red and yellow of the McDonald’s logo – instantly recognizable and effective.
- Print Materials: Print design necessitates careful consideration of the printing process and paper stock. Certain colors might appear differently when printed than they do on screen. Furthermore, the color palette should complement the paper’s texture and weight. A brochure for a luxury brand might utilize a sophisticated palette of deep blues, golds, and creams printed on high-quality paper stock.
Color Palette Application Across Design Software
Different design software offers various tools and functionalities for working with color palettes. While the underlying principles remain consistent, the specific implementation varies.
Let’s compare Adobe Photoshop and Figma:
- Adobe Photoshop: Photoshop provides extensive color management tools, including color libraries, swatches, and advanced color adjustments. Users can create and save custom palettes, easily apply them to their projects, and make precise color adjustments.
- Figma: Figma offers a streamlined approach to color palettes. It allows users to create and manage style guides, making it easy to maintain consistency across a design project. The collaborative nature of Figma also simplifies sharing and updating palettes among team members.
Common Color Palette Mistakes and Solutions
Several common mistakes can hinder the effectiveness of a color palette. Addressing these issues is vital for achieving harmonious and visually pleasing designs.
- Using too many colors: Overusing colors can lead to a cluttered and visually overwhelming design. Solution: Stick to a limited palette, focusing on a primary, secondary, and accent color.
- Ignoring color accessibility: Insufficient contrast between text and background colors can make the design inaccessible to users with visual impairments. Solution: Use tools to check color contrast ratios and ensure they meet accessibility guidelines (e.g., WCAG).
- Ignoring color psychology: Not considering the emotional impact of colors can result in a design that doesn’t resonate with the target audience. Solution: Research the psychological associations of different colors and choose them strategically to align with the design’s message.
- Inconsistent color application: Using the same color inconsistently throughout the design can create a disjointed look. Solution: Create a style guide and adhere to it consistently.
Sample Website Layout Using a Chosen Color Palette
Let’s imagine a website for a yoga studio. We’ll use a palette emphasizing calmness and serenity.
The chosen palette consists of:
- Background: #F5F5DC (Beige)
- Primary (text and buttons): #386641 (Deep Green)
- Secondary (accent): #A7D1AB (Light Green)
- Tertiary (links): #8B4513 (Saddle Brown)
The website layout would feature the beige background, with deep green used for headings, body text, and call-to-action buttons. The light green would accentuate key elements like images and dividers. Saddle brown would be used for links, creating a subtle contrast.
Last Point

By understanding color theory, utilizing helpful tools, and applying strategic choices, you can elevate your designs significantly. This guide has equipped you with the knowledge and practical steps to confidently create harmonious color palettes, leading to more impactful and memorable visual communication. Remember, practice makes perfect; experiment, iterate, and discover your unique color sense.